Rewind
Rewind is a web-based sports film tool that allows the user to watch their all-22/practice footage with a sports specific video player and controls. It also gives users the ability to view and filter by the custom metadata that accompanies sports film.
Stack
- Next.js
- React
- Typescript
- Vercel
- Tailwind

Goal
The purpose of Rewind was to provide a low cost alternative to competing sports film tools. Unlike the alternatives, Rewind does not charge storage fees, so the user can upload their footage and access its metadata on an as-needed basis from their own machine or Google Drive, and when they're done, they can export it in the same fashion for later use. The film and its accompanying play data are no longer tied to a specific platform with the use of Rewind.
Process
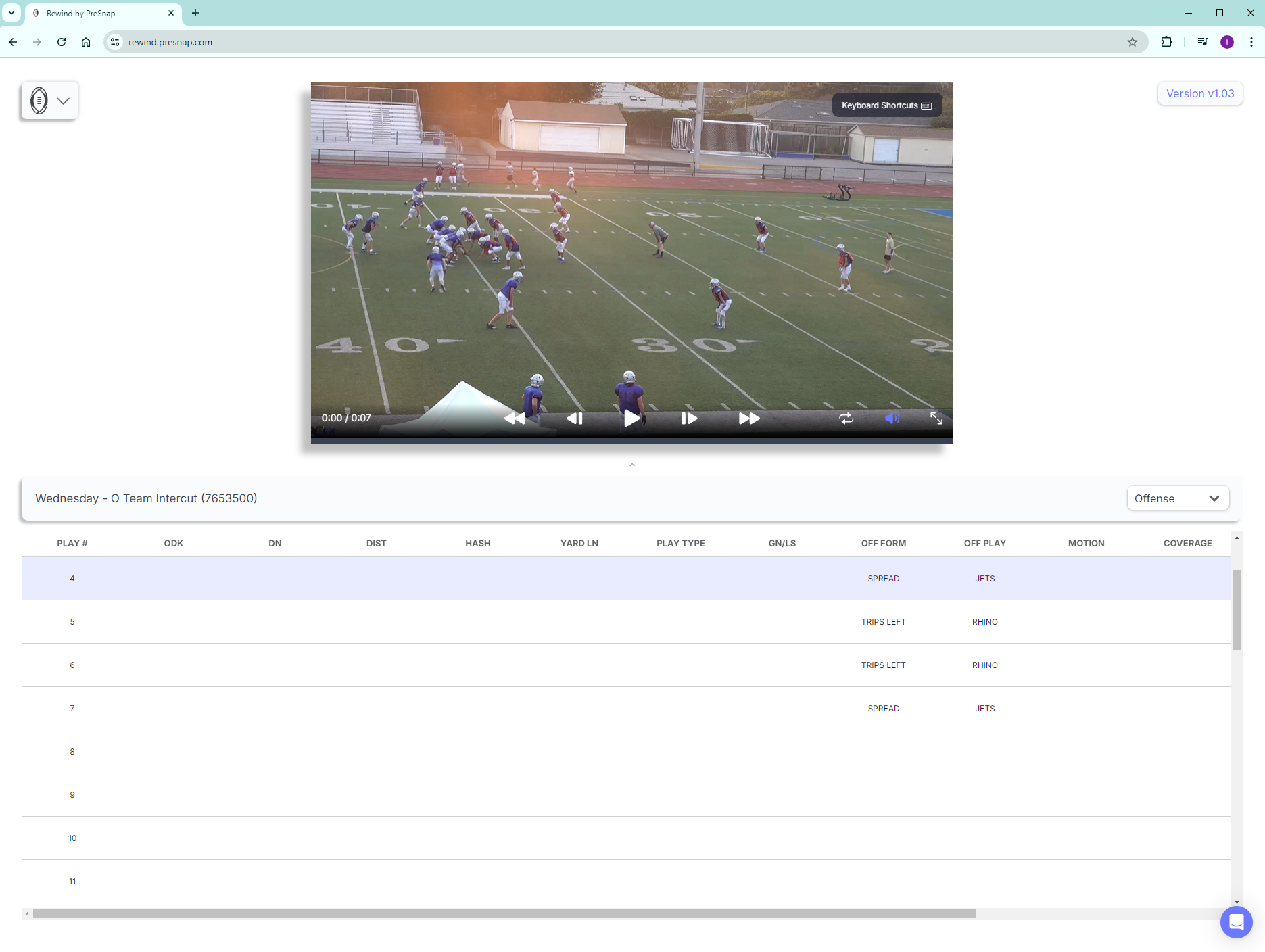
Knowing that the project would rely heavily on user input and frequently updated data, I decided to use React with NextJS. The home page allows the user to upload an entire folder of videos, and with that data, it generates a a playlist-style table of breakdown data. I implemented filters that allow the user to sort their clips by certain columns, and then I created a preset modal that lets them save these filter options and more. The video player was built with Remotion so that I could display the user-uploaded video with custom controls, and it shares the screen space with the data table with the ability to resize one or the other at any time.
For users to access the video player and its functionality, they must log in and authenticate with a Supabase one time passcode at the homepage, and if their auth entry did not contain subscription data, they would be directed to our Lemon Squeezy integrated checkout page.